Wizualność stron WWW, czyli teoria obrazu w służbie e-marketingu
Marketing i psychologia przenikają się od lat. Badanie ludzkiego umysłu przynosi odpowiedzi na pytania, jak skutecznie sprzedawać, jak przekonywać do swojej wiarygodności czy jak wytwarzać potrzeby, na które będziemy mogli odpowiadać.
W Internecie słowo i obraz współistnieją. Komunikacja wizualna jest kluczowym elementem zarówno marketingu prasowego czy telewizyjnego, jak i internetowego.
Przyjrzyjmy się zatem podstawowym zasadom projektowania obrazu wywodzącym się z psychologii i teorii komunikacji wizualnej, które pozwolą nam lepiej zrozumieć, jak działa mówienie obrazem w Internecie.
Przestrzeń negatywna strony internetowej
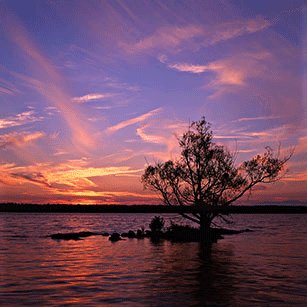
Skąd wiemy, co jest główną częścią zdjęcia? Co ono właściwie przedstawia? Co jest obiektem fotografowanym? Pojęcie przestrzeni negatywnej służy do określania tego, co otacza przedstawiany obiekt – na pierwszym obrazie z lewej widzimy puchar na jasnym tle. Obiektem przedstawianym jest zatem puchar.
Kiedy jednak sprowadzimy kolorystykę obrazu do czerni i bieli, zobaczymy obraz obok. Kiedy mu się przyjrzymy, zobaczymy już nie tylko puchar, ale i dwie skierowane do siebie twarze. Co jest zatem przestrzenią negatywną tego obrazu? Pole czarne czy białe? Obraz ma dwa obiekty, które doskonale się dopełniają, nie pozostawiając przestrzeni poza sobą.
Przedstawioną na obrazie „Wazę Rubina” wykonał duński psycholog Edgar Rubin w 1915 roku. Jej paradoks wciąż nie przestał zdumiewać. Jej przykład pozwala nam zrozumieć, jak w niektórych przypadkach działa nasze postrzeganie obrazów. Twarze na pierwszym obrazie są trudniejsze do zauważenia, gdyż przywykliśmy widzieć obiekty w elementach bardziej szczegółowych i pokrytych światłocieniem. Na drugim obrazie wyraźniej widoczne są twarze, bowiem kiedy posługujemy się wyłącznie czernią i bielą, to czarne częściej jest „obiektem”, zwłaszcza gdy zabraknie światłocieni.
Jak rozumienie zasad działania przestrzeni negatywnej pozwala projektować ciekawe obrazy wykorzystywane w e-marketingu pokazują firmy, które zdecydowały się wykorzystać ją w swoich logotypach. [http://www.boredpanda.com/negative-space-logos/]
Reguła trójek a projektowanie WWW
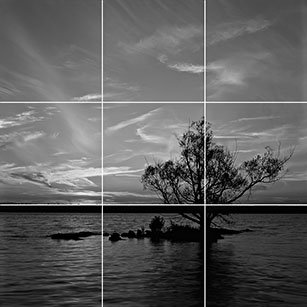
 Fotografów, projektantów i malarzy uczy się, że ludzkie oko chętnie ogląda obrazy skomponowane według reguły trójek. Reguła ta polega na takim komponowaniu obrazu, aby ważne elementy znajdowały się na przecięciach prostopadłych linii oddalonych od siebie o jednakowe odległości, dzielących obraz na trzy obszary pionowe i trzy obszary poziome, jak na obrazie obok.
Fotografów, projektantów i malarzy uczy się, że ludzkie oko chętnie ogląda obrazy skomponowane według reguły trójek. Reguła ta polega na takim komponowaniu obrazu, aby ważne elementy znajdowały się na przecięciach prostopadłych linii oddalonych od siebie o jednakowe odległości, dzielących obraz na trzy obszary pionowe i trzy obszary poziome, jak na obrazie obok.
Reguła trójek znana jest od dawna. Po raz pierwszy zapisał ją John Thomas Smith jeszcze w osiemnastym wieku. Dzisiaj korzystamy z niej nie tylko przy malowaniu, fotografowaniu czy kręceniu filmów. Posługujemy się nią także podczas projektowania stron WWW. Trójkowa kompozycja pozwala nam zachować balans pomiędzy poszczególnymi elementami strony. Przecięcia linii wskażą nam miejsca, w których użytkownik powinien znaleźć ważne z naszego punktu widzenia informacje. Oko Europejczyka już się do tego przyzwyczaiło.
Złoty podział w webdesignie
Konkurencyjną czy też uzupełniającą regułę trójek zasadą jest zasada złotego podziału. Zajmowali się nią najważniejsi matematycy i estetycy w historii, od Platona i Pitagorasa, przez Leonarda z Pizy i Fibonacciego, po astronoma Johannesa Keplera i Leonarda da Vinci.
Na czym właściwie polega złoty podział? Na jednej prostej liczbie wynoszącej w przybliżeniu 1,6. Taki ma być bowiem stosunek jednego elementu do drugiego, aby były one harmoniczne.
Po złoty podział sięgają projektanci książek i czasopism. Zbliża się do niego format wielu wydawnictw papierowych. Posługują się nim projektanci logotypów.
Jarel Remick, autor poradników projektowania stron WWW z serwisu net.tutsplus.com, poleca daleko idące sięganie po złotą proporcję – począwszy od headera (nagłówka) naszej strony WWW, którego przestrzeń powinniśmy dzielić według „magicznej liczby”, idąc przez ustalenie proporcji bocznego menu do centralnej części zawierającej treść.
Jak zaprojektować harmonijną stronę WWW?
Kiedy sprzęgniemy teorię złotego podziału z regułą trójek, będziemy wiedzieli, że kluczowe informacje zawarte na naszej stronie internetowej powinny znajdować się na przecięciach linii trójkowych i że proporcja ich gabarytów do sąsiednich elementów (teł, fragmentów tekstu zapisanych mniejszymi fontami) powinna zbliżać się do 1,6.
Postępując według tych reguł, mamy nieomal pewność, że niczego nie sknocimy, a nasza strona WWW będzie harmonijna i zrozumiała do przyzwyczajonego do europejskich proporcji użytkownika.
(obraz Wazy Rubina na licencji domeny publicznej)
(obraz podziału trójkowego autorstwa Moondiggera na licencji Creative Commons Attribution-Share Alike 2.5 Generic)
Artykuły
Optymalizacja SEO - pisanie tekstów
Nadążać za Google, czyli pragmatyczne konsekwencje ostatnich aktualizacji
Czcionki, fonty, kroje, czyli typografia w projektowaniu stron internetowych
Wizualność stron WWW, czyli teoria obrazu w służbie e-marketingu
Co to jest usability, czyli projektowanie przyjaznych stron WWW - cz. 1..
Dlaczego warto mieć dedykowany sklep internetowy?
Większy ruch na stronie? Może wystarczy dobre SEO?
Nasze atuty
Optymalizacja Google (SEO)
Szczegółowa procedura
pracy
Profesjonalna specyfikacja
Przejrzyste terminy
10 lat doświadczenia
Biuro w Warszawie
300 wykonanych stron


